Растровые изображения

Растр – это любые файлы, изображающие окружающий мир с натуры: отсканированные рисунки, фотографии, картинки, сделанные в компьютерных программах – хотя бы в том же Paint. Элементарная единица таких файлов – пиксель: очень маленький квадрат, залитый определенным цветом. Количество пикселей на единицу длины (чаще всего – дюймы, inches по-английски) определяет разрешение растрового изображения – dpi.
Растровые изображения имеют следующие свойства и характеристики:
- Для сайтов минимальное разрешение составляет 75 точек на дюйм: меньше – качество окажется слишком низким, больше – страница будет долго загружаться.
- Для печати требуется разрешение от 150 до 300 dpi – при меньшем количестве пикселей на дюйм изображение получится нечетким, размытым, зернистым.
- Масштабирование растра крайне нежелательно: при увеличении картинки становятся видны пиксели, изображение разбивается на цветные квадраты.
- Уменьшение растра менее проблематично, но если из большого файла сделать совсем маленький, контуры и мелкие детали будут сильно деформированы.
Растр применяют в дизайне, оформлении, иллюстрациях и других подобных сферах в том случае, если нужно максимально реалистично и полноценно передать сложный естественный объект, например, портрет или пейзаж с обилием мелких деталей. Для растровой графики практически не существует ограничений по типам изображений.
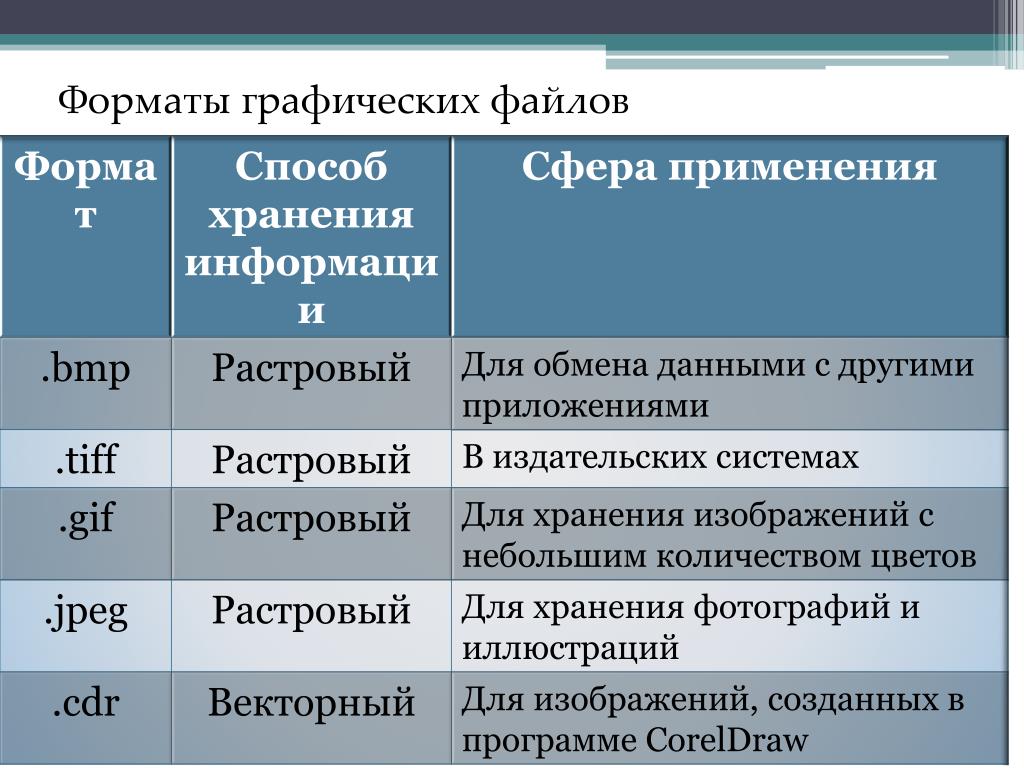
Существует много редакторов растровой графики, от совсем простых вроде Paint до профессиональных: Adobe Photoshop или программ семейства Corel: Photo-Paint, Paint Pro, Painter. Самый популярный формат (расширение) – JPEG (.jpg, .jpeg, .jpe, .jfif). Также часто используют BMP (.bmp, .dib, .rle), TIFF (.tiff), GIF (.gif), PNG (.png) и ряд других.
Подробнее о выборе формата записи цифровой фотографии
Итак, рассмотрим главные особенности популярных форматов фотографий.
Формат RAW
- по сути, является аналогом пленочного негатива (в отличие от других форматов, которые представляют собой цифровой аналог слайда),
- предназначен для дальнейшей обработки и сохранения либо в конвертируемом виде, либо в другом формате в зависимости от целей фотографа (например, если нужна печать, то в TIFF или JPEG; если — использование для веб, то в PNG и GIF),
- обеспечивает наилучшее качество снимка,
- обладает большим размером и требует достаточного места на карте памяти,
- хранит всю изначальную информацию о фотографии.
Формат TIFF
- полностью сохраняет высокое качество фотографии,
- отлично подходит для печати,
- сохраняет данные и информацию о снимке,
- фотографии в этом формате имеют очень большой размер (вес), что мешает размещать их в интернете.
Формат JPEG
- самый популярный формат,
- прочитывается и открывается любыми графическими программами,
- позволяет сохранить фотографию в высоком качестве,
- подходит для печати,
- подходит для размещения в сети, так как размер всегда можно уменьшить в графическом редакторе,
- имеет недостаток — утрачивание (при частом открытии и закрытии теряется часть данных).
Формат PNG
- как и JPEG позволяет сохранить качество снимка при уменьшении его веса/размера,
- позволяет сделать элементы полупрозрачными (посредством графического редактора),
- удобен для использования в интернете,
- подходит для создания веб-дизайна, так как можно управлять его размером и прозрачность.
Формат GIF
- позволяет объединить графику с анимацией,
- имеет легкий вес,
- подходит для загрузки в интернет и для создания веб-дизайна,
- качество снимка «страдает» из-за уменьшения веса,
- не подходит для печати,
- имеет ограничение в цветовой палитре.
Таким образом, фотограф может выбрать, какой формат ему использовать в определенных ситуациях и в зависимости от стоящих перед ним рабочих задач. Поэтому, если Вам нужно сделать красочную печать, то лучше используйте конвертируемый RAW или JPEG, если же Вы хотите использовать картинку в дизайне своего сайта, то обратитесь к PNG и GIF.

Также популярно использование формата PSD (формата программы PhotoShop) для хранения фотографии на компьютере для дальнейшей обработки.
Исходя из всего вышесказанного можно заключить, что расширению фотографии нужно уделить не меньше времени, чем другим параметрам снимка.
JPEG
Это вероятно наиболее известный формат изображений, и тот, который предоставляют большинство цифровых камер в качестве готового продукта. Вы должны помнить о том, что файлы JPEG быстро сжимаются в камере и таким образом приводят к потере деталей и качества. Они, по сути, созданы для того, чтобы сохранять столько изображений на карте памяти, сколько возможно. Некоторые камеры предусматривают варианты качества файла JPEG (например, низкий, средний и высокий). В основном это означает, что чем лучше качество вам надо, тем меньше камера сожмет оригинальную фотографию.
В целом JPEG используется для таких целей:
-когда фотографии предназначены для личного использования, для социальных сетей, альбомов и печати в маленьком формате, но никак не в большом.
-когда вы не намереваетесь подвергать снимок интенсивной обработке (например, с помощью Photoshop);
-для отправки изображений по электронной почте (без цели в последствии распечатать их в большом формате).
Преимущества
- Маленький размер означает, что на карте памяти поместится больше фотографий
- Более быстрая передача файлов ввиду маленького размера
Недостатки
- Потеря качества из-за сжатия изображения
- Меньше возможностей для манипуляций с изображением в программах для редактирования фото.
Рекомендации по использованию различных форматов растровой графики
Теперь я постараюсь перейти от теории к практике и рассмотреть области применения различных форматов растровой графики в зависимости от их характеристик. Характеристики форматов такие: используемый тип сжатия, поддержка прозрачных цветов, возможность создания простейшей анимации, поддержка построчного вывода изображения для постепенной загрузки в браузере и используемое количество цветов в изображении.
Использование GIF
Характеристики формата:
- Поддержка сжатия: без потерь (Lempel-Ziv-Welch, LZW)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (отличительная особенность данного формата)
- Поддержка черезстрочного отображения: Да (interlaced)
- Количество цветов: индексированные цвета (256 цветов)
- Совместимость с другими платформами: все платформы
Рекомендации: целесообразно использовать этот формат в Web, для изображений без плавных цветовых переходов (логотипы, баннеры, надписи, схемы). Хороший тип сжатия и малое количество поддерживаемых цветов позволяют экономить место при хранении графики, а также использовать при создании сайтов для более быстрой загрузки HTML-страниц. Черезстрочная развертка дает возможность увидеть и оценить загружаемое изображения не дожидаясь окончание загрузки. Тем не менее, ограниченный набор цветов делает непригодным этот формат для хранения изображений с плавными переходами, градиентами и т.д. Применяется в основном в Интернете.
Использование PNG
Характеристики формата:
- Поддержка сжатия: сжатие без потерь (Deflate)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (APNG)
- Поддержка черезстрочного отображения: Да (two-dimensional interlacing)
- Количество цветов: Deep Color
- Совместимость с другими платформами: все платформы
Рекомендации: наиболее совершенный алгоритм сжатие в PNG позволяет сохранять файлы меньше по объему, чем в GIF. Возможность применения абсолютно любого цвета и использование прозрачности делают этот формат лидером в плане применения в Web. Я бы рекомендовал использовать его вместо GIF. Область применения — используется при дизайне Web-сайтов, редактировании изображений и т.д. Это универсальный формат с большим будущим.
Использование JPEG
Характеристики формата:
- Поддержка сжатия: сжатие с потерями
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: Да (Progressive JPEG)
- Количество цветов: True Color (модели RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот формат нужно использовать для хранения большого количества изображений (фотографий) на жестком диске, что позволит значительно сэкономить его рабочее пространство (благодаря великолепному типу сжатия). В нем нужно хранить фотографии большого размера с большим количеством плавных переходов. Малый размер конечных файлов, позволяет эффективно применять JPEG для публикации фотографий в Интернет. Но не стоит сохранять одно и тоже изображения в JPEG несколько раз — это приведет к появлению дефектов и «повредит» изображение.
Использование TIFF
Характеристики формата:
- Поддержка сжатия: поддерживает возможность применения различных алгоритмов сжатия (в зависимости от самого сохраняемого изображения)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: 8, 16, 32 и 64 бит на кана (модели Lab, RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот мощный формат используется в полиграфии, издательских системах и т.д. Файлы в этом формате хранят для будущей печати. TIFF используется для хранения сканированных изображений, факсов и т.п. иллюстраций.
Использование BMP
Характеристики формата:
- Поддержка сжатия: есть возможность использования сжатия без потерь (Run Length Encoding, RLE)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: модель RGB, глубина цвета 24 бита
- Совместимость с другими платформами: только Windows
Рекомендации: данный формат не пригоден для использования в Web, типографике и даже для хранения изображений (из-за отсутсвия сжатия изображений). Используется только из-за того, что «внедрен» в ОС Windows по умолчанию.
Популярные форматы для хранения изображений
Все ходовые форматы изображений можно условно можно разделить на двоичные и текстовые. Двоичные файлы, как правило, используются для хранения нетекстового материала. Вот одни из наиболее популярных форматов для хранения изображений:
2. BMP — стандартный формат графических файлов для Windows. Как правило, BMP — это рисунки, сделанные в редакторе Paint, или, например, стандартные «обои» для рабочего стола. Фотографии в формате BMP хранятся в несжатом виде и могут занимать много места на диске. Так как поменять формат фото BMP можно без особых потерь качества — хорошей идеей будет изменить его на более эргономичный (например, на PNG).
3. TIF — растровый графический формат, позволяющий сжимать изображения без потери качества. Считается стандартным форматом обмена данных на компьютере. Пользуется популярностью в среде профессионалов, например, у пользователей цифровых камер.
4. GIF — дословно переводится как «формат обмена графическими данными». Файлы, хранящиеся в формате GIF, обладают небольшим размером и могут состоять из нескольких «кадров», что позволяет создавать простейшие анимации. Основной недостаток GIF — это ограниченный цветовой набор этого формата. Поэтому для хранения мультицветных изображений, целесообразней изменить формат фотографии на JPEG или TIFF.
Формат GIF
Данный формат может содержать в себе до 256 цветов. Он очень хорошо подходит для небольших по размеру рисунков, а также для рисунков, обладающих малым количеством цветов, к примеру, черно-белые эскизы или тонкие линии.
Одна из ключевых особенностей формата GIF – это поэтапная загрузка изображения в браузере. То есть, сначала отображается низкокачественный вариант картинки, а через некоторое время – полноценное изображение.
Формат GIF поддерживает анимацию, то есть анимационные изображения. Они представляют собой последовательность из нескольких статичных кадров, а также информацию о том, сколько времени каждый кадр должен быть показан на экране. Анимацию часто делают цикличной, тогда вслед за последним кадром идет снова воспроизведение первого кадра и т. д.
AI
Это один из наиболее известных и популярных форматов векторной графики. Сразу после его создания использовался программой Adobe Illustrator. Данный формат отличается высоким качеством выдаваемого изображения. Но основной минус – формат не очень сочетается с другими программами. Это означает, что в иных форматах различные эффекты просто не передаются. Совместимость рассматриваемого формата идет со следующими программами: Adobe Illustrator, CorelDRAW, Adobe Photoshop.
Изначально его лучше использовать как первичный вариант полотна на которое наносят рисунок, а уже затем разнообразят эффектами с практическим назначением.
Растровые
- TIFF (Tagged Image File Format)
- Абсолютно универсальный (для всех платформ) и стандартный профессиональный формат для растровых файлов.
Может и должен быть использован во всех ситуациях, когда неизвестен предпочтительный формат.
Поддерживает все возможности, присущие растровым форматам и соответствующим программам.
Жестко задает разрешение изображения и его размеры, может быть сжат без потери качества. Файлы имеют достаточно большой размер. - JPEG (Joint Photographic Experts Group)
- Основной формат для размещения фотографий в Internet (наряду с GIF), обладающий высокоэффективным алгоритмом сжатия (с задаваемым коэффициентом)
файлов с неоднородной цветовой структурой (типа фотографий). При повышении коэффициента сжатия происходит частичная потеря информации (см. Сжатие (компрессия) растровых файлов).
В JPEG следует сохранять только конечный вариант работы, так как каждое последующее сохранение приводит ко все новым потерям (отбрасыванию) данных и превращению исходного изображения в кашу. - BMP (Windows BitMap Picture)
- Формат файлов, пригодный, в основном, для вывода на экран в среде Windows или обучения основам рисования в режиме растровой графики.
Может быть: штриховым, полутоновым, с индексированными цветами или цветным. Поддерживается глубина цвета в 1, 4, 8 или 24 разряда.
Может быть сжат методом RLE. Не имеет разрешения, а только размеры в пикселях.
Является форматом по умолчанию графического редактора Paint, поставляемого вместе с Windows.
Использование этого формата не может быть рекомендовано вообще! - PCX
- См. BMP. Имеет разрешение, использует индексные цвета.
- GIF (Graphic Interchange Format)
- Один из стандартных файлов для экранного вывода. Имеет низкое разрешение и ограничение цветовой палитрой до 256 цветов, использует индексные цвета.
Сжатие крайне эффективно для однотонных областей. Может содержать прозрачные области и анимацию (фактически — слайд-шоу), допускает чересстрочный вывод.
Практически непригоден для печати. - PNG (Portable Network Graphics, «пинг»)
- Разработан как альтернатива формату GIF в связи с лицензионными проблемами использования последнего.
Можно создавать рисунки с существенно большей глубиной представления (до 48 разрядов), поддерживает как прозрачность, так и полупрозрачность.
Обладая механизмами высокоэффективного сжатия без потерь, формат стал во многом вытеснять TIFF, в том числе и в издательском деле. - Photo CD
- Позволяет сохранять в одном файле несколько изображений с разными разрешениями. Поддерживается сжатие только с потерями.
- FlashPix
- Позволяет сохранять в одном файле несколько изображений с разными разрешениями. В отличие от Photo CD оптимизирован для быстрого доступа и не теряет так много данных по цвету.
- Macromedia Flash (SWF)
- Формат, предназначенный для воспроизведения анимации на экране компьютера, особенно в Интернете. Помимо растровых изображений может содержать видеоролики в формате QuickTime.
- RAW
- Формат, широко распространенный среди профессионалов цифровой фотографии и сохраняющий необработанные данные непосредственно с ПЗС матрицы.
Обладает недостаточной совместимостью с программным обеспечением. Для работы в Adobe Photoshop, начиная с версии CS2, можно использовать plug in «Camera RAW».
Форматы в зависимости от цели использования
Под фотографическими изображениями понимаются полноцветные фотографии, чёрно-белые фотографии, полноцветные изображения, рисунки с большим количеством разноцветных деталей. Под графикой, логотипами, иконками — графика со множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями, с прозрачностью.
| Фотографические изображения | Графика, логотипы, иконки | |
|---|---|---|
| Лучший выбор | WebP; JPEG (с оптимальной степенью сжатия). | SVG; PNG; WebP. |
| Худший выбор | GIF; SVG. | JPEG (сжатие добавляет артефакты, смазывается текст, края линий, пропадает прозрачность). |
| Лучшее качество | JPEG (минимальное сжатие); PNG; WebP. | PNG; SVG; WebP. |
| Наименьший размер файла | JPEG (максимальное сжатие); WebP. | SVG; GIF. |
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
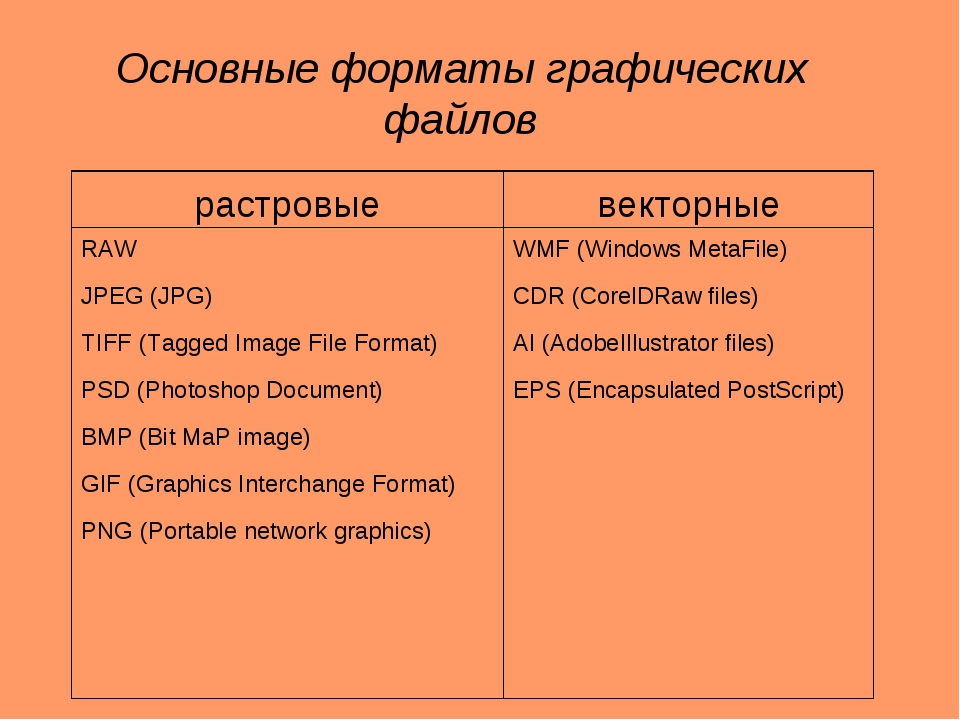
Самые популярные векторные форматы: SVG, AI.
Векторное изображение и его увеличенный фрагмент
Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения)
Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)
Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Image Espresso

Еще один бесплатный онлайн-конвертер изображений. После загрузки изображения можно изменять размер, обрезать и поворачивать его. А также добавлять эффекты, такие как монохромность и скручивание, наложение текста; изменять яркость, контрастность и резкость наряду с другими параметрами.
Image Espresso также позволяет переименовать изображение и выбрать качество/размер, прежде чем сохранять его.
Входные форматы: JPG, TIF, PNG, PSD, BMP, GIF, JP2, PICT, JPC, PCX и SGI.Выходные форматы: BMP, PICT, GIF, JP2, JPC, JPG, PCX, PDF, PNG, PSD, SGI, TGA, TIF, WBMP, AVS, CGM, CIN, DCX, DIB, DPX, EMF, FAX, FIG, GPLT, PAM, MAT, PCD, PCL, RGB, WMF, WPG, XBM и другие.
Image Espresso позволяет загрузить изображение только, если его размер не превышает 10 МБ.
Перед тем, как png перевести в jpg, нужно знать, что в отличие от устанавливаемых программ, рассмотренных выше, Image Espresso можно использовать в любой операционной системе, включая Windows, Linux и Mac.
Пожалуйста, оставьте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, подписки, дизлайки, лайки!
Пожалуйста, оставьте ваши комментарии по текущей теме статьи. За комментарии, отклики, лайки, подписки, дизлайки низкий вам поклон!
МЛМария Логутенкоавтор-переводчик
Растровая графика
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Растровое изображение и его увеличенный фрагмент
Применение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович)
Пример использования растровой графики: фотография
Преимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Новые форматы изображений в 2021 году
Интернет — динамично развивающаяся индустрия, новые форматы изображений появляются постоянно. Вот несколько самых важных из них, о которых вы услышите совсем скоро.
2.1. WebP
WebP от Google — это современный формат изображений, который обеспечивает лучшее сжатие как без потерь, так и с потерями для веб-изображений. Меньшие изображения делают Интернет быстрее, и WebP работает над созданием этих меньших изображений, но при этом сохраняет их выразительность. WebP также поддерживает набирающие популярность анимированные изображения и не останавливается на достигнутом. Он все еще в разработке, но, несомненно, обретет значимость.
Посетите Google Developers, чтобы узнать больше о формате WebP.
Плюсы:
- Скорость и размер
- Поддержка прозрачности
- Поддержка анимации
Минусы:
Поддерживается не всеми браузерами
2.2. HEIF
HEIF расшифровывается как High-Efficiency Image File Format («высокоэффективный формат файлов») и фокусируется на оптимизации хранения изображений. Опять же, он пытается сохранить высокое качество, но в виде сжатых файлов меньшего размера. HEIF имеет 10 уровней сжатия на выбор, сверхбыстрое кодирование и декодирование, а также легкий вес, который не перегружает систему обработки.
Вы можете узнать больше о HEIF в Википедии.
Плюсы:
- Очень легкий
- Отличное качество
- Поддержка анимации
- Поддержка прозрачности
Минусы:
Поддерживается не всеми браузерами
2.3. AVIF
Одним из перспективных форматов файлов изображений будущего считается AVIF, что означает AV1 Image File Format («Формат файлов изображений AV1»). По сути, это спецификация для хранения неподвижных и анимированных изображений, сжатых с помощью AV1, в формате файла HEIF. AV1 — это бесплатный формат кодирования видео, который большинство технических экспертов считают, следующим шагом в сжатии мультимедиа.
Плюсы:
- Самый легкий формат файла
- Поддержка прозрачности
- Поддержка анимации
- Высокий динамический диапазон
- Широкая цветовая гамма
Минусы:
Поддерживается только Chrome и Firefox*
* Ожидается, что в ближайшее время он будет доступен во всех популярных браузерах, поскольку кодеки имеют открытый исходный код и его легче адаптировать
SVG
SVG (Scalable Vector Graphics standard) – новый графический стандарт векторной графики. Этот стандарт принципиально отличается от своих предшественников, тем, что изображение в нем описывается текстом на декларативном языке XML.
Например, чтобы описать изображение круга с центром в координатах (100,50), красной заливкой, радиусом 40 пикселов и черной границей толщиной в 2 пиксела, нужно записать следующий код:
stroke-width=»2″ fill=»red» />
Замечание 1
Конечно, это не означает, что пользователь должен знать язык XML и описывать свои изображения, вместо того, чтобы рисовать. Пользователь может создавать изображения традиционным способом: рисуя на холсте при помощи различных инструментов. Но все его действия автоматически переводятся в код на XML и именно так сохраняются. Поскольку XML является текстовым стандартом, то изображения становятся доступны для индексации поисковыми системами. Файлы *.svg занимают мало места и быстро обрабатываются, что делает данный формат незаменимым в работе с web.
Растровые форматы и их особенности
BMP – один из старейших и фундаментальных форматов растровой графики, который содержит изображение без сжатия.
Файл содержит битовую информацию о каждом пикселе изображения.
В работе на лазерном станке данный формат отлично подходит для гравировки фотографий и других растровых изображений, однако следует использовать двуцветный черно-белый формат или градации серого (полутоновое изображение).
PNG – формат хранения растрового изображения с сжатием без потерь, который был создан как замена формату GIF. Популярен в сетевом применении, может быть использован в работе с ЧПУ станками по тем же принципам что и BMP.
JPG/JPEG – самый распространённый формат хранения и обмена графической информации в сжатом виде. Может быть использован при работе на лазерном ЧПУ станке.
Однако следует учитывать, что при большой степени сжатия изображения могут появляться артефакты на изображении, которые будут видны при переводе в битовое или полутоновое изображение.
GIF – формат растровой графики, очень популярный в сети, так как поддерживает анимацию и алгоритмы хранения информации, при использовании которых размер файла получается относительно небольшим.
Может быть использован при работе на станках, однако не обладает никакими характеристиками, которые могли бы его выделить среди других форматов.
______
Если у вас возникли вопросы, просто напишите нам.
Ваш Lasercut
WMF
Описание: Формат WMF является аналогом формата PICT в Windows и нужен для хранения векторных и растровых файлов и последующего их вывода на экраны или печатающие устройства. Считается, что WMF более удобен чем EPS, когда требуется вставить рисунки в документ, созданный в текстовом редакторе или программе верстки, а затем вывести его на монитор или распечатать на принтере, который не поддерживает PostScript. Однако, wmf не обеспечивает достаточное качество рисунков и имеет ограниченное число эффектов. Вместо этого, он поддерживается рядом веб-браузеров и часто используется при оформлении веб-страниц.
Совместимость: не проверял
Применение: не проверял
Конечно, векторных форматов значительно больше, но здесь рассмотренны основные из них, чем открываются и где можно применить. Специально не брал никакие экзотические форматы, на подобии форматов только для Макинтошей и прочей ерунды.
PDF (Portable Document Format) — формат, разработанный фирмой Adobe Systems на базе языка PostScript.
Определение 1
PostScript -это язык, разработанный специально для полиграфии, поэтому любое полиграфическое оборудование умеет обрабатывать PDF-документы.
Эта особенность сделала формат PDF кроссплатформенным, то есть применимым на любой операционной системе. Формат PDF работает различные цветовые палитры, позволяет внедрять как растровые так и векторные изображения, включает механизм электронных подписей для проверки подлинности документов.
Для создания pdf-файлов обычно используется механизм виртуального pdf- принтера. Чтобы им воспользоваться, необходимо скачать специальную программу. Одной из таких программ является FoxitReader. После стандартного процесса установки в разделе «Устройства и принтеры» меню «Пуск» появится значок виртуального принтера FoxitReader PDF Printer.

Теперь документ, созданный в любой другой программе, можно преобразовать в pdf-формат. Можно преобразовывать документы, созданные в «Блокноте», MS Word, Paint или других графических редактора. Для преобразования документа нужно:
- Перейти к команде «Печать», которая обычно находится в меню «Файл».
- В открывшемся окне найти список установленных принтеров и среди них выбрать FoxitReader PDF Printer.
- Нажать кнопку «Печать».
- Указать адрес на жестком диске, куда следует сохранить полученный pdf-файл.

Способ №1.Как изменить размер фото в программе ФотоМАСТЕР
ФотоМАСТЕР – это функциональный редактор фото для новичков и профессионалов. Программа включает в себя множество автоматизированных функций, продвинутые и базовые инструменты и поддерживает пакетную обработку. В приложении имеется вариант экспорта с уменьшением или увеличением картинки без потери качества. Данную настройку можно применять к одному изображению или большому количеству фотографий.
Умный фоторедактор для новичков и профи
Скачать
Для Windows 11, 10, 8, 7, ХР
Шаг 1. Установите фоторедактор
Загрузите на жесткий диск установочный пакет программы. Скачанный файл сохранится в папке «Загрузки». Запустите установку приложения, кликнув два раза по инсталлятору.
Шаг 2. Измените фотографии
Как уже упоминалось, ФотоМАСТЕР позволяет работать с одним или несколькими медиафайлами. Рассмотрим, как это делается.
Стандартный режим
Чтобы изменить одну картинку, запустите ФотоМАСТЕР и импортируйте фотографию кнопкой «Открыть фото». Редактор работает с JPEG, PNG, TIFF, GIF, RAW и другими современными форматами графики.
Стартовое окно импорта
В главном меню раскройте пункт «Файл» и найдите функцию «Изменить размер и сохранить». Укажите цель экспорта в пункте «Сохранить для» — в этом случае редактор самостоятельно подберет оптимальные настройки. Либо введите параметры ширины и высоты вручную. Программа позволяет указывать параметры в пикселях, дюймах, процентах, см, мм.
Выберите пресет или укажите размер в пикселях, сантиметрах или миллиметрах
Пакетный режим
Если нужно массово обработать большое количество файлов, кликните кнопку «Пакетная обработка». Нажмите «Добавить фото» и добавьте элементы по одному либо зажмите Ctrl и выберите сразу несколько.
Загрузите изображения в пакетном режиме
Запустите опцию изменения размера, как в предыдущем способе. Раскройте список готовых пресетов и выберите способ уменьшения. Наведите курсор на поле с цифровым значением и укажите нужную цифру.
Установите требуемые настройки
Шаг 3. Экспортируйте результат
Чтобы изменения вступили в силу, нажмите «Применить» или «Сохранить» в зависимости от режима работы. Появится окно экспорта, в котором нужно ввести название и выбрать формат, а также указать путь сохранения. После этого нажмите «Сохранить».
Плюсы программы ФотоМАСТЕР:
- Варианты экспорта под разные задачи.
- Автоматизация работы.
- Сжатие без потери качества.
- Возможность отредактировать снимок на профессиональном уровне.
- Работа в пакетном режиме.
- Минимальная нагрузка на системный процессор.
- Поддержка всех версий Windows.
PNG-24
PNG-24 — формат, аналогичный PNG-8, но использующий 24-битную палитру цвета. Подобно формату JPEG, сохраняет яркость и оттенки цветов в фотографиях. Подобно GIF и формату PNG-8, сохраняет мелкие детали изображения.
Особенности
- Использует примерно 16,7 миллионов цветов, из-за чего этот формат применяется для полноцветных изображений.
- Поддерживает многоуровневую прозрачность, это позволяет создавать плавный переход от прозрачной области изображения к цветной, так называемый градиент.
- Из-за того, что используемый алгоритм сжатия сохраняет все цвета и пиксели в изображении неизменными, по сравнению с другими форматами у PNG-24 конечный объём файла с фотографией получается наибольшим.
Область применения
Фотографии, рисунки, содержащие прозрачные участки, рисунки с большим количеством цветов и чёткими краями изображений.
Использование «ДИСПЕТЧЕР РИСУНКОВ»
Чтобы сжать фотографию, при помощи «Диспетчер рисунков», откройте её в программе так, как было в Paint.

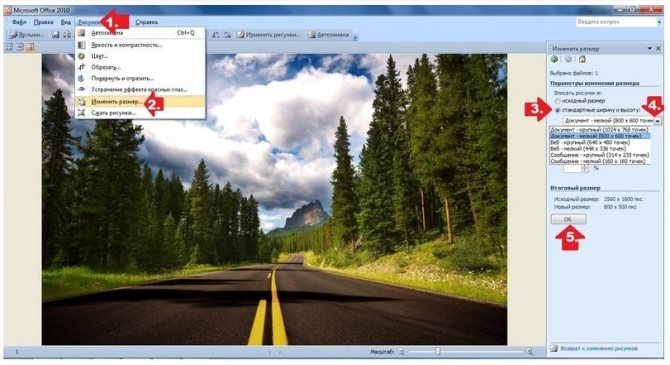
Получилось? Теперь, через «Диспетчер рисунков» заходим в «Рисунок», и нажимаем на «Сжать рисунки». Через меню выбираем необходимый формат для сжатия изображения, учитывая при этом ваши цели. Программой предусмотрено изменения размера документов, интернет-страниц или почты. К примеру: Вы, наверное, уже заметили, что вес фотографии уменьшается с повышением сжатия. Однако, свой выбор можно остановить и на других вариантах. Заходим в раздел «Рисунок», нажимаем на пункт «Изменить размер». Выбираем среди параметров «стандартные…», и останавливаем выбор на необходимом варианте размера.

Как с настройками Paint, здесь можно выстраивать произвольно размер изображения, а можно указывать соотношение в процентах. Фигурировать снова у нас будут пиксели. А если необходима фотография с размерами 3 на 4,что делать тогда? Можно высчитать размер самостоятельно или прибегнуть к помощи специальных редакторов. Для ручных расчетов необходимо:
- Для печати выбираем самое лучшее качество напечатанного снимка.
- Рассчитываем размер фотографии в дюймах. При размерах 3 на 4 мы делим обе единицы на 2,541.В результате имеем формат 1,181 на 547 дюйм.
- Полученный размер мы умножаем на выбранный параметр для печати на принтере и получаем 1,181*1200 и 1,54*1200. По итогу мы имеем 1417 на 1856 пикселей.
Форматы растровых изображений
JPEG (Joint Photographic Experts Group) — один из самых популярных форматов. В нем представлены изображения на большинстве фотобанков. Он подходит для хранения картинки с плавными цветовыми переходами, например фотографий. В нем используется алгоритм частичного сжатия, который может давать артефакты (видимые искажения изображения) при резком контрасте, поэтому формат не применяется в работе с чертежами и схемами. JPEG не может содержать прозрачных пикселей. То есть даже если на изображении есть фигура на белом фоне, ее потребуется вырезать вручную в редакторе, отделив от фона.
PNG (Portable Network Graphics) — еще один популярный формат, в котором дизайнеры обычно сохраняют статичные изображения. В отличие от JPEG, в нем используется алгоритм сжатия без потерь. Это позволяет получить картинку лучшего качества, но при большем размере файла. Ценно то, что PNG поддерживает «прозрачные» пиксели. То есть при наличии «прозрачного» фона изображение можно использовать сразу, не проводя дополнительной обработки.
GIF (Graphics Interchange Format) — это формат не только анимированных, но и статичных изображений. Его главное преимущество — возможность создания простых анимаций с ограниченным количеством цветов (до 256).

Функционал сохранения файла в указанных форматах в Adobe Photoshop
Есть и менее известные форматы. Одни используются в цифровой съемке (.nef, .cr2, .crw), другие — в конкретных графических редакторах (например, .psd для Adobe Photoshop).
Умение работать с растровыми изображениями необходимо для дизайнера независимо от его специализации: веб, полиграфия, геймдизайн и других.
ИСКРА — неделя знакомства с дизайн-профессиями 

бесплатно
ИСКРА — неделя знакомства с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса к дизайну. Получайте подарки каждый день, знакомьтесь с востребованными профессиями и выберите ту, которая подойдет именно вам.
разжечь искру
Другие термины на букву «Р»
РендерингРетушь фотографийРиггинг